第 1 章:Promise 的理解和使用
Promise 是什么?
理解:
- 抽象表达:
- Promise 是一门新的技术(ES6 规范)
- Promise 是 JS 中进行异步编程的新解决方案
- 具体表达:
- 从语法上来说: Promise 是一个构造函数
- 从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/失败的结果值
promise 的状态改变
- pending 变为 resolved
- pending 变为 rejected
说明: 只有这 2 种, 且一个 promise 对象只能改变一次,无论变为成功还是失败, 都会有一个结果数据,成功的结果数据一般称为 value, 失败的结果数据一般称为 reason
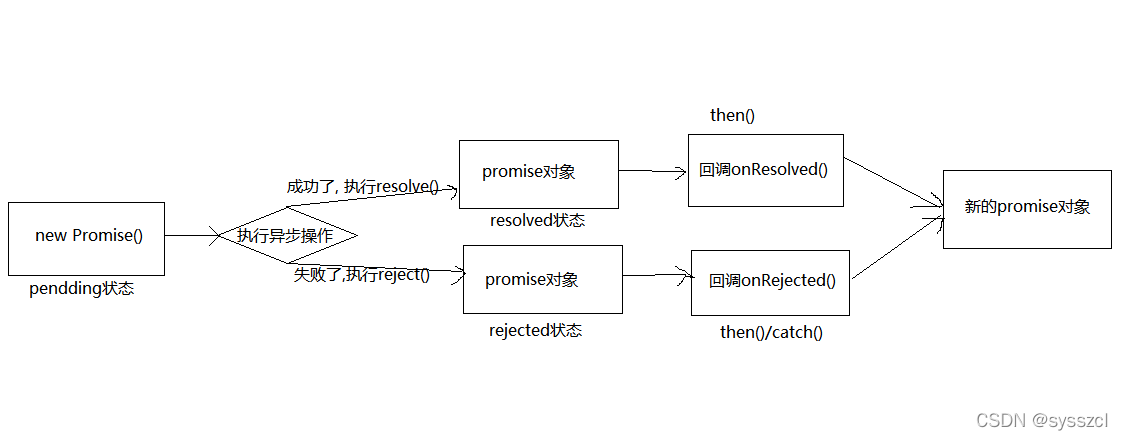
promise 的基本流程

promise 的基本使用
- 使用 1: 基本编码流程
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<script>
//1.创建promise对象(pending状态),指定执行器函数
const p = new Promise((resolve, reject) => {
// 2.在执行器函数中启动异步任务
setTimeout(() => {
const time = Date.now()
//3 根据结果做不同处理
//3.1 如果成功了,调用resolve(),指定成功的value,变为resolved状态
if (time % 2 === 1) {
resolve('成功的值' + time)
} else {
reject('失败的值' + time)
}
}, 2000)
});
//4.能promise指定成功或回调函数来成功或失败的回调函数来获取成功的value或失败的reason
p.then((value) => { //成功的回调函数onResolved,得到成功的value
console.log('成功的value:', value)
}, (reason) => { //失败的回调函数onReject,得到失败的reason
console.log('失败的reason:', reason)
})
</script> - 使用 2: 使用 promise 封装基于定时器的异步
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<script>
function doDelay(time) {
// 1.创建promise对象
return new Promise((resolve, reject) => {
//.2启动异步任务
console.log('启动异步任务')
setTimeout(() => {
console.log('延迟任务开始执行')
const time = Date.now() // 假设: 时间为奇数代表成功,为偶数代表失败
if (time % 2 == 1) { // 成功了
//3.1 如果成功了,调用resolve()并传入成功的value
resolve("成功的数据" + time)
} else {
//3.2 如果失败了,调用reject()并传入失败的reason
reject("失败的数据" + time)
}
}, time)
})
}
const promise = doDelay(2000)
promise.then((value) => {
console.log("成功的value:" + value)
}, (reason) => {
console.log("失败的value" + reason)
})
</script> - 使用 3: 使用 promise 封装 ajax 异步请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<script>
/*可复用的发送ajax请求的函数: xhr + promise*/
function promiseAjax(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open("get", url)
xhr.send()
xhr.onreadystatechange = () => {
if (xhr.readyState !== 4) return
const {
status,
response
} = xhr
// 请求成功,调用resolve(value)
if (status >= 200 && status <= 300) {
resolve(JSON.parse(response))
} else { // 请求失败,调用reject(reason)
reject(new Error('请求失败:status:' + status))
}
}
})
}
promiseAjax('https://api.apiopen.top2/getJoke?page=1&count=2&type=video').then((data) => {
console.log('显示成功数据', data)
}, (error) => {
console.log(error.message)
})
</script>为什么要用 Promise?
- 指定回调函数的方式更加灵活 (1)旧的: 必须在启动异步任务前指定 (2)promise: 启动异步任务 => 返回promie对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
- 支持链式调用, 可以解决回调地狱问题 (1) 什么是回调地狱?
(2)回调地狱的缺点?回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件不便于阅读、不便于异常处理 - 解决方案?
promise 链式调用 - 终极解决方案?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66<script>
/*
1. 指定回调函数的方式更加灵活:
旧的: 必须在启动异步任务前指定
promise: 启动异步任务 => 返回 promie 对象 => 给 promise 对象绑定回调函数
(甚至可以在异步任务结束后指定)
2. 支持链式调用, 可以解决回调地狱问题
什么是回调地狱? 回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调函
数执行的条件
回调地狱的缺点? 不便于阅读 / 不便于异常处理
解决方案? promise 链式调用
终极解决方案? async/await
*/
// 成功的回调函数
function successCallback(result) {
console.log("声音文件创建成功: " + result);
}
// 失败的回调函数
function failureCallback(error) {
console.log("声音文件创建失败: " + error);
}
/* 1.1 使用纯回调函数 */
createAudioFileAsync(audioSettings, successCallback, failureCallback)
/* 1.2. 使用 Promise */
const promise = createAudioFileAsync(audioSettings); // 2
setTimeout(() => {
promise.then(successCallback, failureCallback);
}, 3000);
/*
2.1. 回调地狱
*/
doSomething(function(result) {
doSomethingElse(result, function(newResult) {
doThirdThing(newResult, function(finalResult) {
console.log('Got the final result: ' + finalResult)
}, failureCallback)
}, failureCallback)
}, failureCallback)
/*
2.2. 使用 promise 的链式调用解决回调地狱
*/
doSomething()
.then(function(result) {
return doSomethingElse(result)
})
.then(function(newResult) {
return doThirdThing(newResult)
})
.then(function(finalResult) {
console.log('Got the final result: ' + finalResult)
})
.catch(failureCallback)
/*
2.3. async/await: 回调地狱的终极解决方案
*/
async function request() {
try {
const result = await doSomething()
const newResult = await doSomethingElse(result)
const finalResult = await doThirdThing(newResult)
console.log('Got the final result: ' + finalResult)
} catch (error) {
failureCallback(error)
}
}
</script>
如何使用 Promise?
API:
- Promise 构造函数: Promise (excutor) {}
- executor 函数: 执行器 (resolve, reject) => {}
- resolve 函数: 内部定义成功时我们调用的函数 value => {}
- reject 函数: 内部定义失败时我们调用的函数 reason => {}
- 说明: executor 会在 Promise 内部立即同步调用,异步操作在执行器中执行
- Promise.prototype.then 方法: (onResolved, onRejected) => {}
- onResolved 函数: 成功的回调函数 (value) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调,返回一个新的 promise 对象
- Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: then()的语法糖, 相当于: then(undefined, onRejected)
- Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
- 说明: 返回一个成功/失败的 promise 对象
- Promise.reject 方法: (reason) => {}
- reason: 失败的原因
- 说明: 返回一个失败的 promise 对象
- Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
- Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47<script>
/* 1. Promise 构造函数: Promise (excutor) {} excutor 函数: 同步执行(resolve, reject) => {} resolve 函数: 内部定义成功时我们调用的函数 value =>{} reject 函数: 内部定义失败时我们调用的函数 reason => {} 说明: excutor 会在 Promise 内部立即同步回调,异步操作在执行器中执行
2. Promise.prototype.then 方法: (onResolved, onRejected)=> {} onResolved 函数: 成功的回调函数 (value) => {} onRejected 函数: 失败的回调函数 (reason) => {} 说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调 返回一个新的 promise 对象
3. Promise.prototype.catch 方法: (onRejected) => {} onRejected 函数: 失败的回调函数 (reason) => {} 说明: then()的语法糖,相当于: then(undefined, onRejected)
4. Promise.resolve 方法: (value) => {} value: 成功的数据或 promise 对象 说明: 返回一个成功/失败的 promise 对象
5. Promise.reject 方法: (reason) => {} reason: 失败的原因 说明: 返回一个失败的 promise 对象
6. Promise.all 方法: (promises) => {} promises: 包含 n个promise 的数组 说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一 个失败了就直接失败
7. Promise.race 方法: (promises) => {} promises: 包含 n 个 promise 的数组 说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的 结果状态 */
/* new Promise((resolve, reject) => {
if (Date.now()%2===0){
resolve(1)
}else{
reject(2)
} })
.then(value => {
console.log('onResolved1()', value)
}).catch(reason => {
console.log('onRejected1()', reason)
}) */
const p1 = Promise.resolve(1)
const p2 = Promise.resolve(Promise.resolve(3))
const p3 = Promise.resolve(Promise.reject(5))
const p4 = Promise.reject(7)
const p5 = new Promise((resolve, reject) => {
setTimeout(() => {
if (Date.now() % 2 === 0) {
resolve(1)
} else {
reject(2)
}
}, 100);
})
const pAll = Promise.all([p1, p2, p5])
pAll.then(values => {
console.log('all 成功了', values)
},
reason => {
console.log('all 失败了', reason)
})
/*const pRace = Promise.race([p5, p4, p1])
const pRace = Promise.race([p5, p1, p4])
pRace.then( value => {
console.log('race 成功了', value)
}, reason => {
console.log('race 失败了', reason)
} )*/
</script>
promise 的几个关键问题
- 如何改变 promise 的状态?
- resolve(value): 如果当前是 pending 就会变为 resolved
- reject(reason): 如果当前是 pending 就会变为 rejected
- 抛出异常: 如果当前是 pending 就会变为 rejected
- 一个 promise 指定多个成功/失败回调函数, 都会调用吗?
- 当promise 改变为对应状态时都会调用,但是同一个回调函数不会重复执行
- 改变 promise 状态和指定回调函数谁先谁后?
- 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
- 如何先改状态再指定回调?
- 在执行器中直接调用 resolve()/reject()
- 延迟更长时间才调用 then()
- 什么时候才能得到数据?
- 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
- 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
- promise.then()返回的新 promise 的结果状态由什么决定?
- 简单表达: 由 then()指定的回调函数执行的结果决定
- 详细表达:
- 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
- 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
- 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
- promise 如何串连多个操作任务?
- promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
- 通过 then 的链式调用串连多个同步/异步任务
- promise 异常传透?
- 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
- 前面任何操作出了异常, 都会传到最后失败的回调中处理
- 中断 promise 链?
- 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
- 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
第 2 章:自定义(手写)Promise
定义整体结构
1 | <script> |
Promise 构造函数的实现
1 | <script> |
promise.then()/catch()的实现
1 | /* |
Promise.resolve()/reject()的实现
1 | /* |
Promise.all/race()的实现
1 | /* |
Promise.resolveDelay()/rejectDelay()的实现
1 | /*返回一个延迟指定时间才确定结果的 promise 对象*/ |
ES5 function 完整版本
1 | //声明构造函数 |
ES6 class 完整版
1 | class Promise{ |
第 3 章:async 与 await
mdn 文档
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/await
async 函数
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
注意
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
1 | <script> |